Do you write blogs? Have you ever struggled to create cover images for your blogs? Well, I did. So I have made a tool that will help you create awesome cover images for your blogs quickly.

🗃 The problem
I started blogging a few months back. It's one of the best decisions I have ever made. But every time I wanted to write a post, I had to create and edit a cover image for it. I mean I love creating creative cover images but sometimes I feel I just spend too much time designing it.
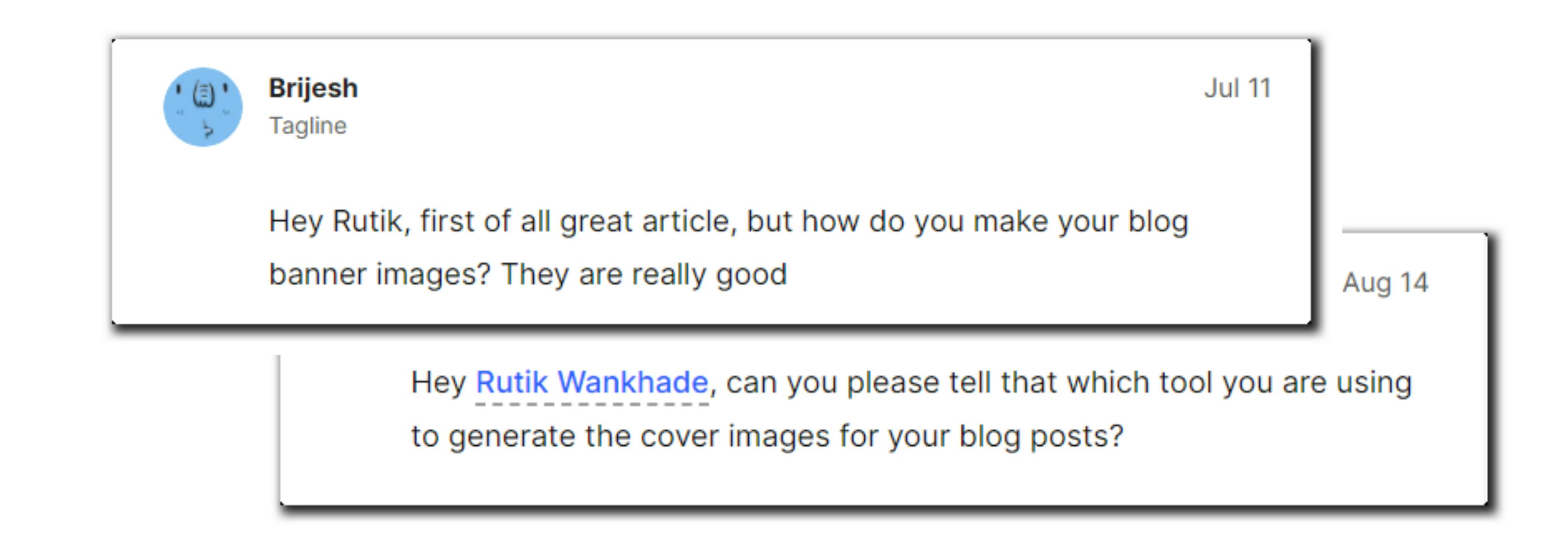
And then I saw these comments on my posts.

I use canva. It's a nice tool. But I thought I need something minimal so that creating those cover images won't be any hassle. Coincidently I just started learning react. I knew some basics and I thought why not implement my knowledge of react and make something out of it. Also, it might help someone else too. And that's how I came up with the idea of this project.
🛠 The process
I started working on this as a fun project. I had an exact visualization of what I wanted to create.

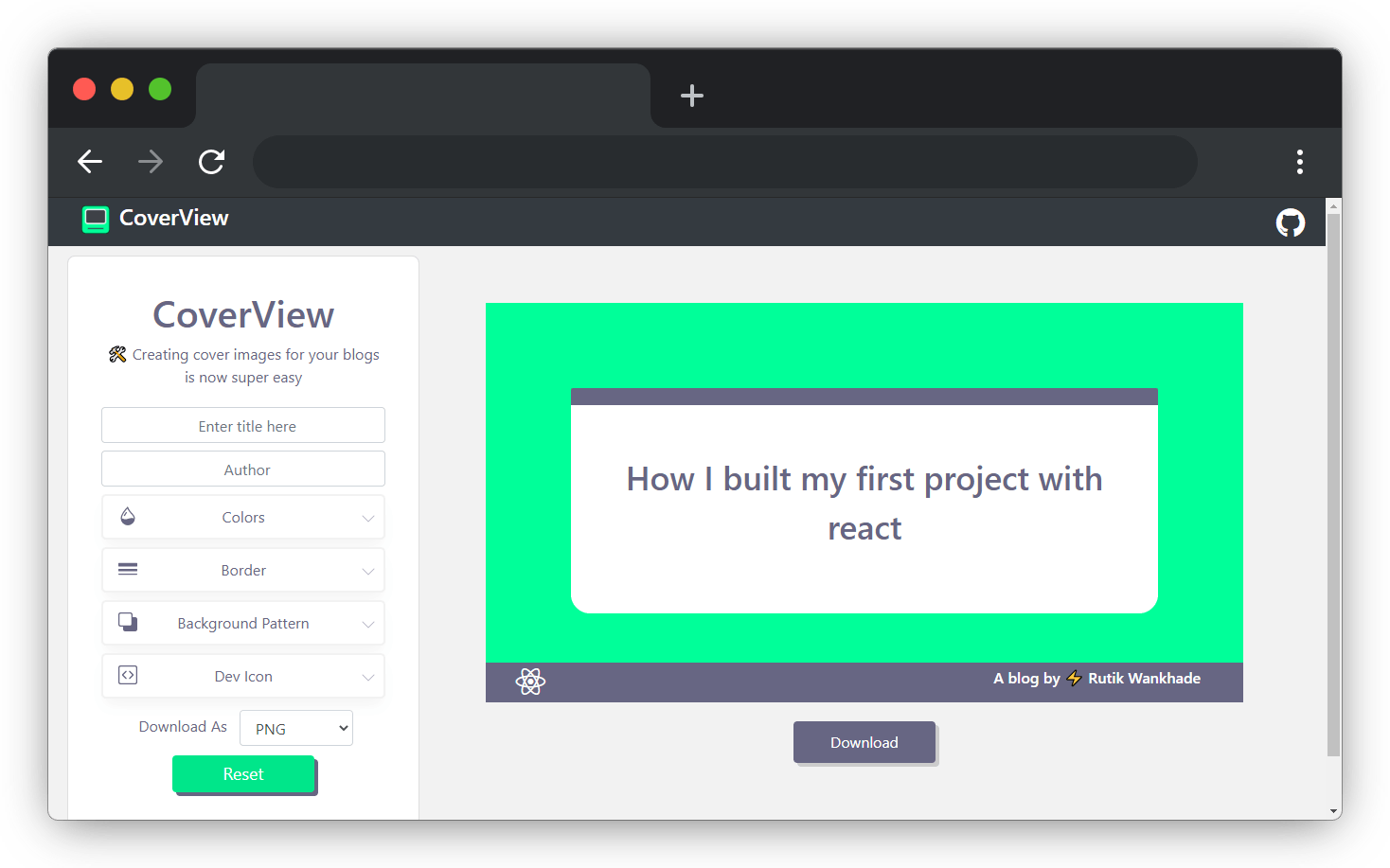
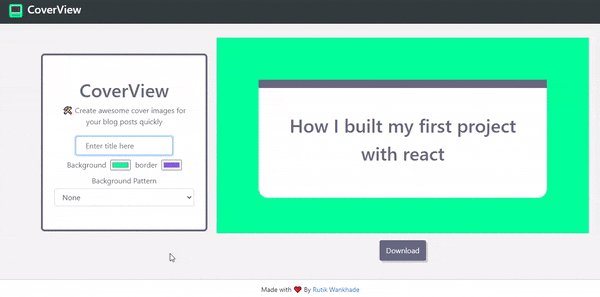
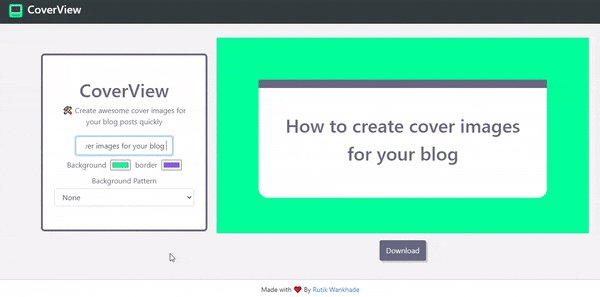
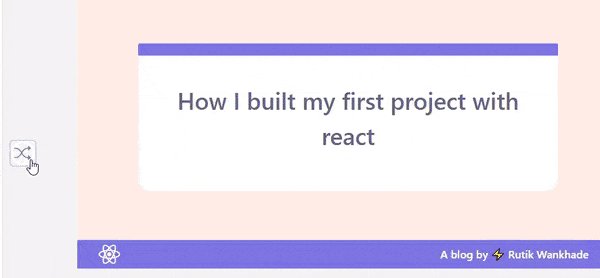
So I first created a design of a cover image that can be used as the template user can edit. I asked my self what things I would like to add or what can I do to make the cover image more appealing. And I started playing with it. It was fun. After spending a lot of time, solving problems and finding solutions, this is what I came up with the first build.

📦 The final outcome
I shared it on Twitter and Linkedin and I got a really good response from the developer community. I always wanted to contribute to open source. There are multiple ways to contribute and one of which is creating open-source projects. I open-sourced it. This is my first open-source project with react.
And within a few hours, I got my first pull request. Asish Raju made his first open-source contribution by contributing to my project. He added a few more customizable options and refactored the code.
For the first time, I was on the other side of a project. I learned how to manage pull requests, review code, and merged his pull request. Open Source Guides is a great resource to learn.
Features
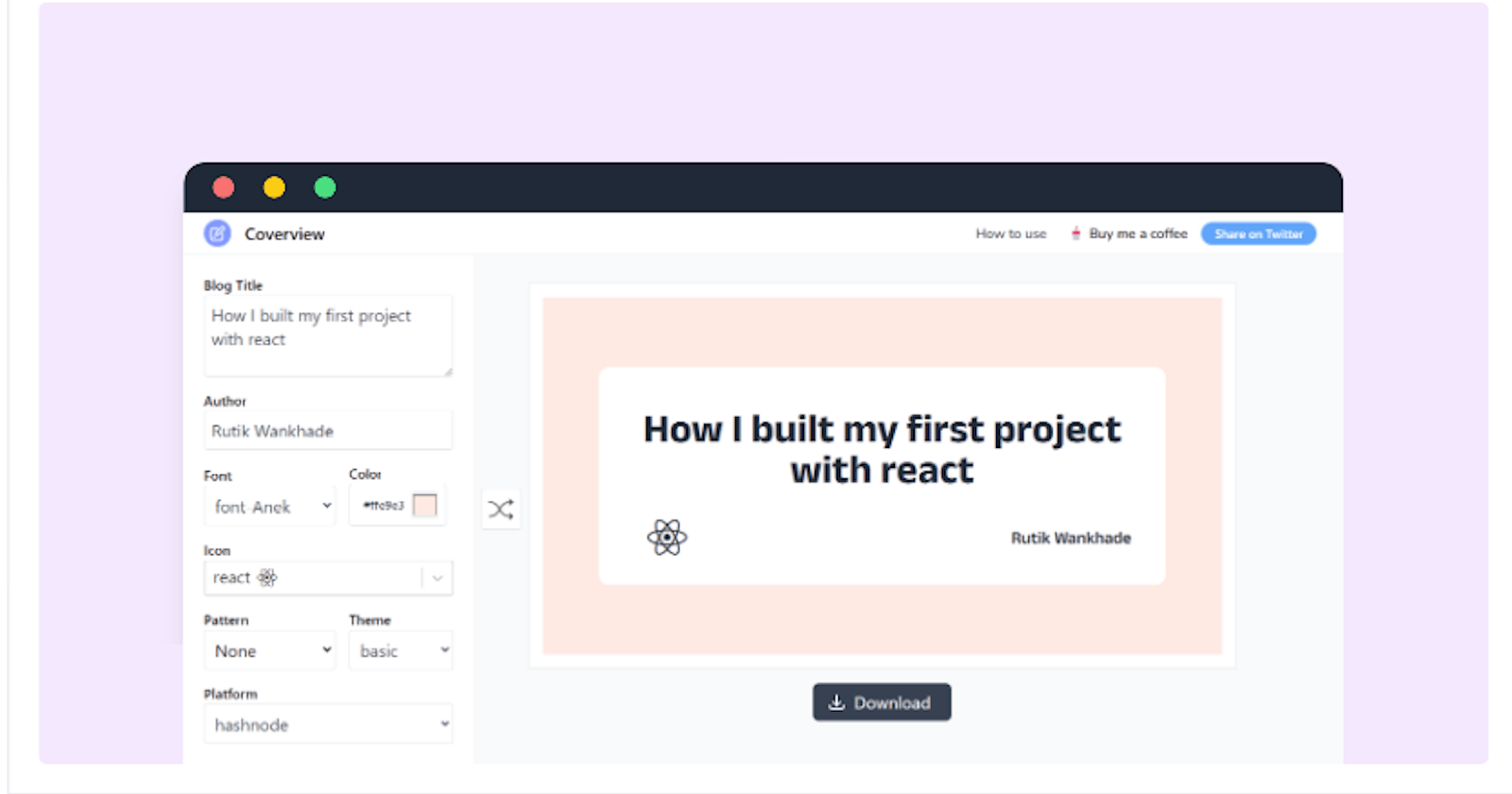
Then I improved it little by little and added some more features. Here are a few noteworthy features of CoverView.
- 🛠 Create awesome cover images for your blogs quickly and easily

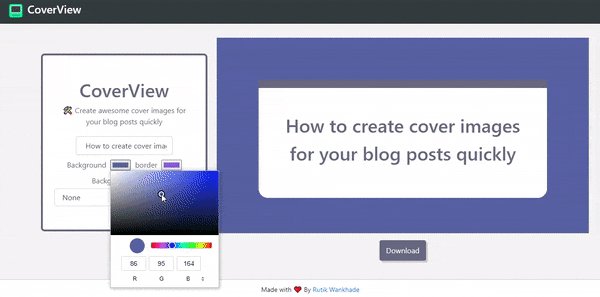
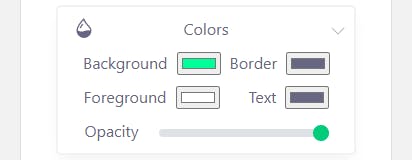
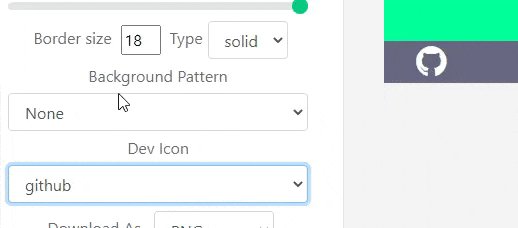
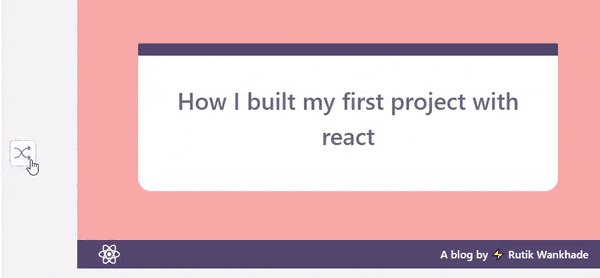
- 🌈 Choose different colors for background, foreground, border, and text

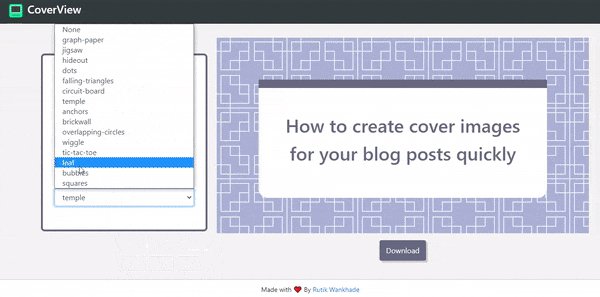
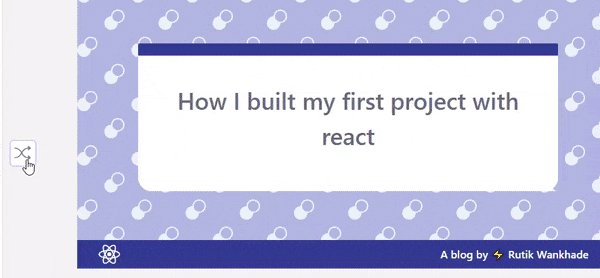
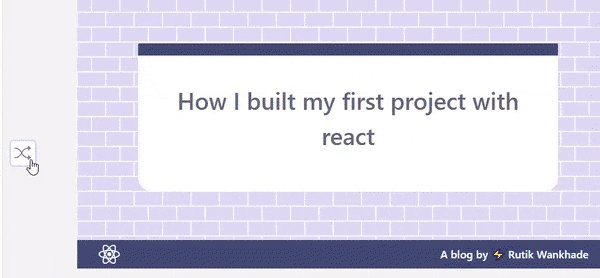
- ✨ Choose from 15+ different background patterns

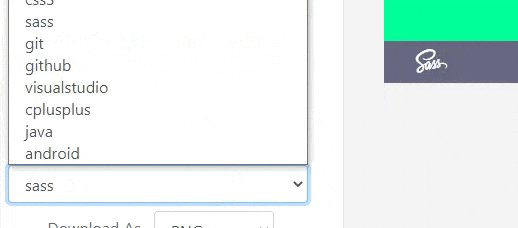
- 👨💻 Add dev icons and author name for personal branding

- Update : I saw a lot of people using it but they weren't using nice colors. So I handpicked some appealing color palettes which go well together and now you can choose random color themes on just one click.

- 💾 Download cover images in
.pngas well as.jpegformat
I just had a lot of fun making this. You might not be able to create a lot more creative images But having a nice cover is always better than having some random image or no cover image at all.
So check out CoverView
Conclusion
The important lesson I learned while building this is that you don't need to learn a language or framework completely to start making projects. You can start applying while learning it. I feel this way we can learn from our mistakes and understand the importance of one concept over others.
I keep writing about the things I learned and applied. So you can connect with me on Twitter, Github or Linkedin. Also, subscribe to my newsletter and stay up-to-date with my latest blog posts.
⚡ Happy learning!